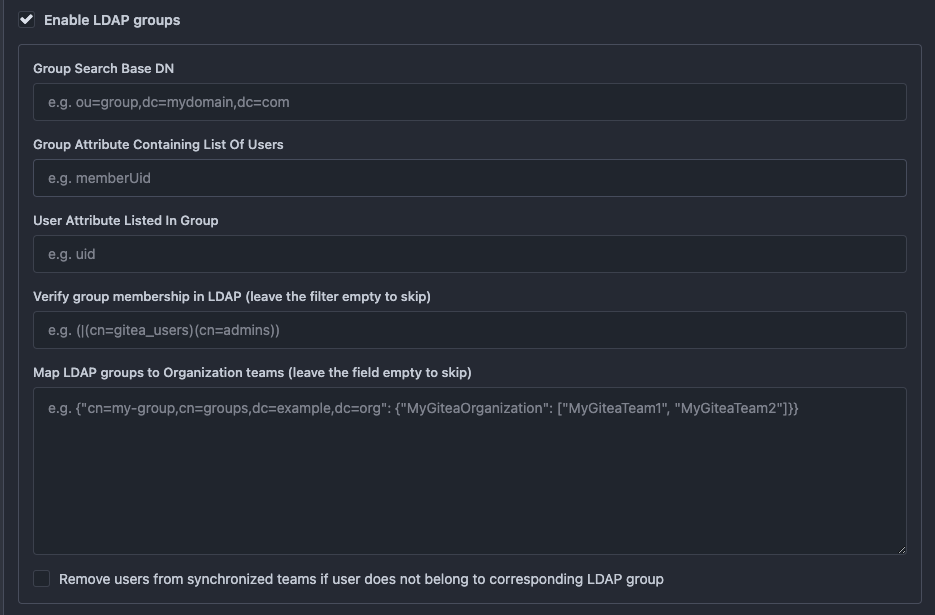
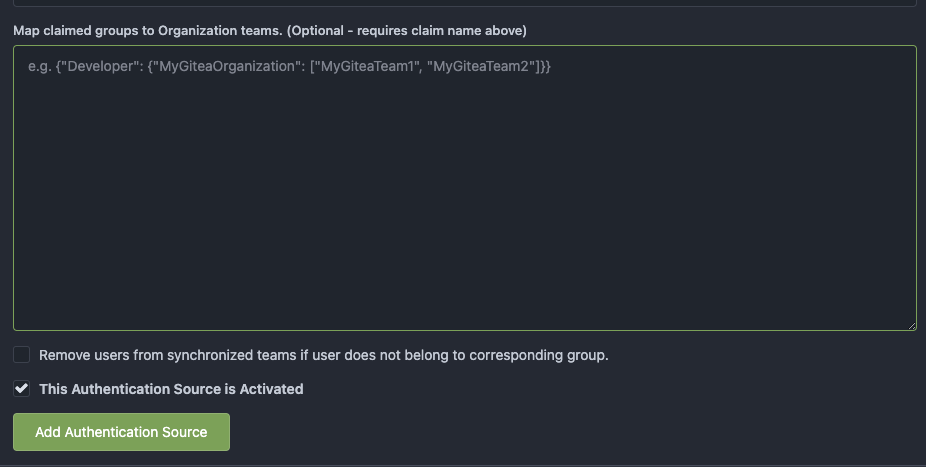
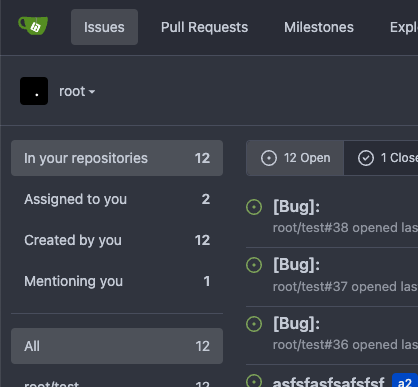
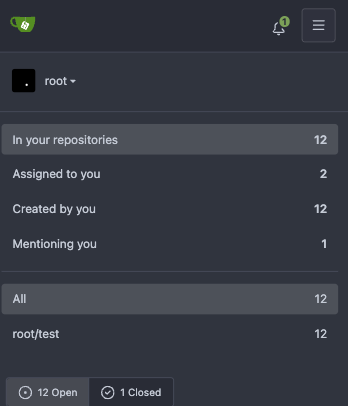
Some minor UI improvements together (then no need to review 3 small PRs) # The Map for auth sources Close #24826 Now the LDAP and OAuth2 both have multiple line editor for the map (and it can be resized by the handler) <details>   </details> # The account link display Before, the UI is misaligned This PR fixes the misalignment, remove "float right", and show the auth source name and auth type (in the tooltip). And the "active" color is changed from dark red to primary color. Before: <details>  </details> After: <details>  </details> # The UI logo alignment Changed file: `css/base.css`. Before, there were some "fine tunes", these "fine tunes" only causes misalignment. <details>  </details> After this PR: <details>   </details>
54 lines
1.7 KiB
Handlebars
54 lines
1.7 KiB
Handlebars
<h4 class="ui top attached header">
|
|
{{.locale.Tr "settings.manage_account_links"}}
|
|
{{if .OrderedOAuth2Names}}
|
|
<div class="ui right">
|
|
<div class="ui dropdown">
|
|
<div class="ui primary tiny button">{{.locale.Tr "settings.link_account"}}</div>
|
|
<div class="menu">
|
|
{{range $key := .OrderedOAuth2Names}}
|
|
{{$provider := index $.OAuth2Providers $key}}
|
|
<a class="item" href="{{AppSubUrl}}/user/oauth2/{{$key}}">
|
|
<img width="20" height="20" src="{{AppSubUrl}}{{$provider.Image}}" alt="{{$provider.DisplayName}}">
|
|
{{$provider.DisplayName}}
|
|
</a>
|
|
{{end}}
|
|
</div>
|
|
</div>
|
|
</div>
|
|
{{end}}
|
|
</h4>
|
|
|
|
<div class="ui attached segment">
|
|
<div class="ui key list">
|
|
<div class="item">
|
|
{{.locale.Tr "settings.manage_account_links_desc"}}
|
|
</div>
|
|
{{if .AccountLinks}}
|
|
{{range $loginSource, $provider := .AccountLinks}}
|
|
<div class="item gt-df gt-ac">
|
|
<div class="gt-f1">
|
|
<span data-tooltip-content="{{$provider}}">
|
|
{{$loginSource.Name}}
|
|
{{if $loginSource.IsActive}}<span class="text primary">{{$.locale.Tr "repo.settings.active"}}</span>{{end}}
|
|
</span>
|
|
</div>
|
|
<button class="ui red tiny button delete-button" data-modal-id="delete-account-link" data-url="{{AppSubUrl}}/user/settings/security/account_link" data-id="{{$loginSource.ID}}">
|
|
{{$.locale.Tr "settings.delete_key"}}
|
|
</button>
|
|
</div>
|
|
{{end}}
|
|
{{end}}
|
|
</div>
|
|
</div>
|
|
|
|
<div class="ui g-modal-confirm delete modal" id="delete-account-link">
|
|
<div class="header">
|
|
{{svg "octicon-trash"}}
|
|
{{.locale.Tr "settings.remove_account_link"}}
|
|
</div>
|
|
<div class="content">
|
|
<p>{{.locale.Tr "settings.remove_account_link_desc"}}</p>
|
|
</div>
|
|
{{template "base/modal_actions_confirm" .}}
|
|
</div>
|