## Changes
- Adds the following high level access scopes, each with `read` and
`write` levels:
- `activitypub`
- `admin` (hidden if user is not a site admin)
- `misc`
- `notification`
- `organization`
- `package`
- `issue`
- `repository`
- `user`
- Adds new middleware function `tokenRequiresScopes()` in addition to
`reqToken()`
- `tokenRequiresScopes()` is used for each high-level api section
- _if_ a scoped token is present, checks that the required scope is
included based on the section and HTTP method
- `reqToken()` is used for individual routes
- checks that required authentication is present (but does not check
scope levels as this will already have been handled by
`tokenRequiresScopes()`
- Adds migration to convert old scoped access tokens to the new set of
scopes
- Updates the user interface for scope selection
### User interface example
<img width="903" alt="Screen Shot 2023-05-31 at 1 56 55 PM"
src="https://github.com/go-gitea/gitea/assets/23248839/654766ec-2143-4f59-9037-3b51600e32f3">
<img width="917" alt="Screen Shot 2023-05-31 at 1 56 43 PM"
src="https://github.com/go-gitea/gitea/assets/23248839/1ad64081-012c-4a73-b393-66b30352654c">
## tokenRequiresScopes Design Decision
- `tokenRequiresScopes()` was added to more reliably cover api routes.
For an incoming request, this function uses the given scope category
(say `AccessTokenScopeCategoryOrganization`) and the HTTP method (say
`DELETE`) and verifies that any scoped tokens in use include
`delete:organization`.
- `reqToken()` is used to enforce auth for individual routes that
require it. If a scoped token is not present for a request,
`tokenRequiresScopes()` will not return an error
## TODO
- [x] Alphabetize scope categories
- [x] Change 'public repos only' to a radio button (private vs public).
Also expand this to organizations
- [X] Disable token creation if no scopes selected. Alternatively, show
warning
- [x] `reqToken()` is missing from many `POST/DELETE` routes in the api.
`tokenRequiresScopes()` only checks that a given token has the correct
scope, `reqToken()` must be used to check that a token (or some other
auth) is present.
- _This should be addressed in this PR_
- [x] The migration should be reviewed very carefully in order to
minimize access changes to existing user tokens.
- _This should be addressed in this PR_
- [x] Link to api to swagger documentation, clarify what
read/write/delete levels correspond to
- [x] Review cases where more than one scope is needed as this directly
deviates from the api definition.
- _This should be addressed in this PR_
- For example:
```go
m.Group("/users/{username}/orgs", func() {
m.Get("", reqToken(), org.ListUserOrgs)
m.Get("/{org}/permissions", reqToken(), org.GetUserOrgsPermissions)
}, tokenRequiresScopes(auth_model.AccessTokenScopeCategoryUser,
auth_model.AccessTokenScopeCategoryOrganization),
context_service.UserAssignmentAPI())
```
## Future improvements
- [ ] Add required scopes to swagger documentation
- [ ] Redesign `reqToken()` to be opt-out rather than opt-in
- [ ] Subdivide scopes like `repository`
- [ ] Once a token is created, if it has no scopes, we should display
text instead of an empty bullet point
- [ ] If the 'public repos only' option is selected, should read
categories be selected by default
Closes#24501Closes#24799
Co-authored-by: Jonathan Tran <jon@allspice.io>
Co-authored-by: Kyle D <kdumontnu@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
Feel free to close this if there isn't interest.
The tree view looks amazing, and all of our users are really enjoying it
(major kudos to developers!), but only IF I tell them it exists!
Essentially, the file tree view as it is effectively undiscoverable.
This PR changes the default state for the tree view to open, which
should significantly help with discoverability.
An alternative could be to reserve more horizontal space, as a typical
accordion panel would look (eg. VS Code), eg.

There was some recent discussion about this in Discord `ui-design`
channel and the conclusion was that
https://github.com/go-gitea/gitea/issues/24305 should have fixed their
OS font installation to have semibold weights.
I have now tested this 601 weight on a Windows 10 machine on Firefox
myself, and I immediately noticed that bold was excessivly bold and
rendering as 700 because browsers are biased towards bolder fonts. So
revert this back to the previous value.
Follow #22719
### Major changes
1. `ServerError` doesn't do format, so remove the `%s`
2. Simplify `RenderBranchFeed` (slightly)
3. Remove unused `BranchFeedRSS`
4. Make `feed.RenderBranchFeed` respect `EnableFeed` config
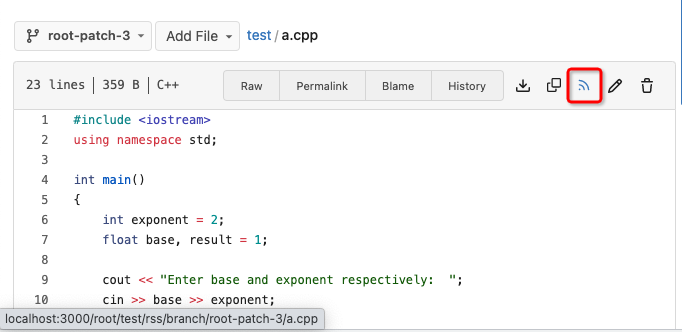
5. Make `RepoBranchTagSelector.vue` respect `EnableFeed` setting,
otherwise there is always RSS icon
6. The `(branchURLPrefix + item.url).replace('src', 'rss')` doesn't seem
right for all cases, for example, the string `src` could appear in
`branchURLPrefix`, so we need a separate `rssURLPrefix`
7. The `<a>` in Vue menu needs `@click.stop`, otherwise the menu itself
would be triggered at the same time
8. Change `<a><button></button></a>` to `<a role=button>`
9. Use `{{PathEscapeSegments .TreePath}}` instead of `{{range $i, $v :=
.TreeNames}}/{{$v}}{{end}}`
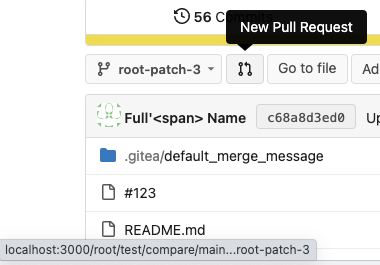
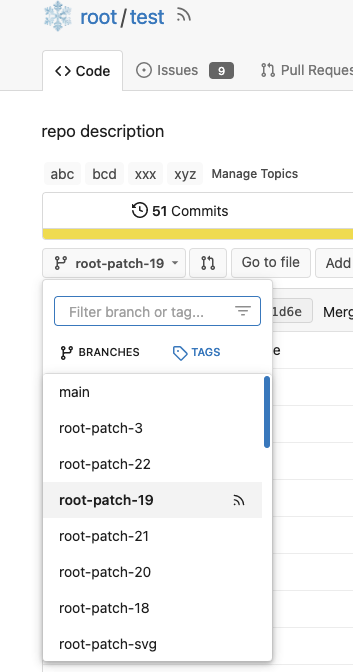
Screenshot of changed parts:
<details>



</details>
### Other thoughts
Should we remove the RSS icon from the branch dropdown list? It seems
too complex for a list UI, and users already have the chance to get the
RSS feed URL from "branches" page.
---------
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: silverwind <me@silverwind.io>
Fix#22228 adding RSS feeds for branches and files.
RSS feeds are accessed through:
* [gitea]/src/branch/{branch}.rss
* [gitea]/src/branch/{branch}/{file_name}.rss
No changes have been made to the UI to expose the feed urls for branches
and files.
I found that some lint warnings in my editor are conflicting, and I
believe the root cause is using lints designed for Vue 2 instead of Vue
3. We moved to Vue 3 in #20044.
I verified that the explicitly disabled rules in the changed file are
still part of the `vue/vue3-recommended` set.
See [Available rules -
eslint-plugin-vue](https://eslint.vuejs.org/rules/) for a full list of
lints.
Close#23680
Some CLI programs use "\r" and control chars to print new content in
current line.
So, the strings in one line are actually from
`\rReading...1%\rReading...5%\rReading...100%`
This PR tries to make the output better.
Although it seems that some different purposes are mixed in this PR,
however, they are all related, and can be tested together, so I put them
together to save everyone's time.
Diff: `+79 −84`, everything becomes much better.
### Improve the dropdown settings.
Move all fomantic-init related code into our `fomantic.js`
Fine-tune some dropdown global settings, see the comments.
Also help to fix the first problem in #23625 , cc: @yp05327
The "language" menu has been simplified, and it works with small-height
window better.
### Use SVG instead of `<i class="delete icon">`
It's also done by `$.fn.dropdown.settings.templates.label` , cc:
@silverwind
### Remove incorrect `tabable` CSS class
It doesn't have CSS styles, and it was only in Vue. So it's totally
unnecessary, remove it by the way.
### Improve the Repo Topic Edit form
* Simplify the code
* Add a "Cancel" button
* Align elements
Before:
<details>

</details>
After:

Follow:
* #23574
* Remove all ".tooltip[data-content=...]"
Major changes:
* Remove "tooltip" class, use "[data-tooltip-content=...]" instead of
".tooltip[data-content=...]"
* Remove legacy `data-position`, it's dead code since last Fomantic
Tooltip -> Tippy Tooltip refactoring
* Rename reaction attribute from `data-content` to
`data-reaction-content`
* Add comments for some `data-content`: `{{/* used by the form */}}`
* Remove empty "ui" class
* Use "text color" for SVG icons (a few)
## TLDR
* Improve performance: lazy creating the tippy instances.
* Transparently support all "tooltip" elements, no need to call
`initTooltip` again and again.
* Fix a temporary tooltip re-entrance bug, which causes showing temp
content forever.
* Upgrade vue3-calendar-heatmap to 2.0.2 with lazy tippy init
(initHeatmap time decreases from 100ms to 50ms)
## Details
### The performance
Creating a lot of tippy tooltip instances is expensive. This PR doesn't
create all tippy tooltip instances, instead, it only adds "mouseover"
event listener to necessary elements, and then switches to the tippy
tooltip
### The general approach for all tooltips
Before, dynamically generated tooltips need to be called with
`initTooltip`.
After, use MutationObserver to:
* Attach the event listeners to newly created tooltip elements, work for
Vue (easier than before)
* Catch changed attributes and update the tooltip content (better than
before)
It does help a lot, eg:
1a4efa0ee9/web_src/js/components/PullRequestMergeForm.vue (L33-L36)
### Temporary tooltip re-entrance bug
To reproduce, on try.gitea.io, click the "copy clone url" quickly, then
the tooltip will be "Copied!" forever.
After this PR, with the help of `attachTippyTooltip`, the tooltip
content could be reset to the default correctly.
### Other changes
* `data-tooltip-content` is preferred from now on, the old
`data-content` may cause conflicts with other modules.
* `data-placement` was only used for tooltip, so it's renamed to
`data-tooltip-placement`, and removed from `createTippy`.