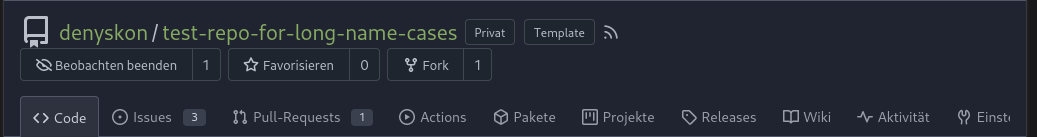
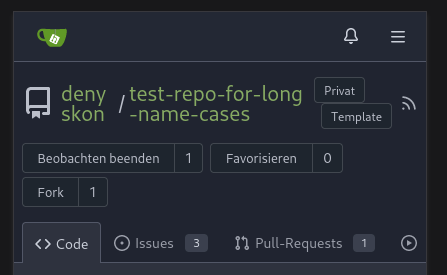
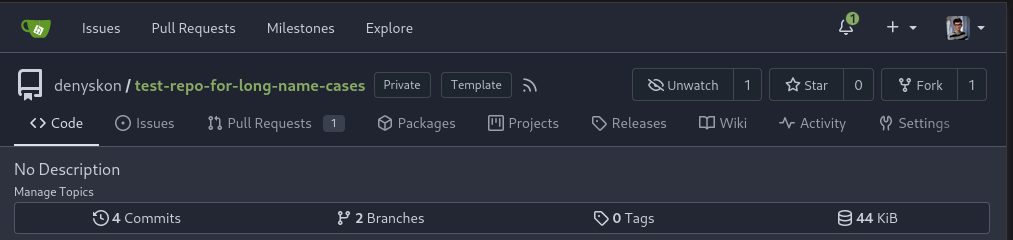
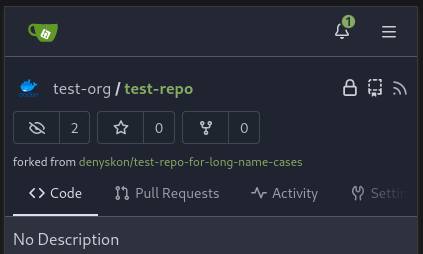
Revamp repo header (#27760)
Redesign repo header with following new aspects: - responsive & better-looking repo title - hide repo button text instead of icons in mobile view - use same tab style as on explore and org page <details> <summary>Before:</summary>     </details> <details> <summary>After:</summary>    
This commit is contained in:
parent
ba4d0b8ffb
commit
7d62615513
|
|
@ -2,35 +2,32 @@
|
||||||
{{with .Repository}}
|
{{with .Repository}}
|
||||||
<div class="ui container">
|
<div class="ui container">
|
||||||
<div class="repo-header">
|
<div class="repo-header">
|
||||||
<div class="repo-title-wrap gt-df gt-fc">
|
<div class="flex-item gt-ac">
|
||||||
<div class="repo-title" role="heading" aria-level="1">
|
<div class="flex-item-leading">{{template "repo/icon" .}}</div>
|
||||||
<div class="gt-mr-3">
|
<div class="flex-item-main">
|
||||||
{{template "repo/icon" .}}
|
<div class="flex-item-title">
|
||||||
</div>
|
<a class="text light thin" href="{{.Owner.HomeLink}}">{{.Owner.Name}}</a>/
|
||||||
<a href="{{.Owner.HomeLink}}">{{.Owner.Name}}</a>
|
<a class="text primary" href="{{$.RepoLink}}">{{.Name}}</a></div>
|
||||||
<div class="gt-mx-2">/</div>
|
</div>
|
||||||
<a href="{{$.RepoLink}}">{{.Name}}</a>
|
<div class="flex-item-trailing">
|
||||||
<div class="labels gt-df gt-ac gt-fw">
|
{{if .IsArchived}}
|
||||||
{{if .IsArchived}}
|
<span class="ui basic label">{{ctx.Locale.Tr "repo.desc.archived"}}</span>
|
||||||
<span class="ui basic label">{{ctx.Locale.Tr "repo.desc.archived"}}</span>
|
<div class="repo-icon" data-tooltip-content="{{ctx.Locale.Tr "repo.desc.archived"}}">{{svg "octicon-archive" 18}}</div>
|
||||||
{{end}}
|
{{end}}
|
||||||
{{if .IsPrivate}}
|
{{if .IsPrivate}}
|
||||||
<span class="ui basic label">{{ctx.Locale.Tr "repo.desc.private"}}</span>
|
<span class="ui basic label">{{ctx.Locale.Tr "repo.desc.private"}}</span>
|
||||||
{{else}}
|
<div class="repo-icon" data-tooltip-content="{{ctx.Locale.Tr "repo.desc.private"}}">{{svg "octicon-lock" 18}}</div>
|
||||||
{{if .Owner.Visibility.IsPrivate}}
|
{{else}}
|
||||||
<span class="ui basic label">{{ctx.Locale.Tr "repo.desc.internal"}}</span>
|
{{if .Owner.Visibility.IsPrivate}}
|
||||||
{{end}}
|
<span class="ui basic label">{{ctx.Locale.Tr "repo.desc.internal"}}</span>
|
||||||
{{end}}
|
<div class="repo-icon" data-tooltip-content="{{ctx.Locale.Tr "repo.desc.internal"}}">{{svg "octicon-shield-lock" 18}}</div>
|
||||||
{{if .IsTemplate}}
|
{{end}}
|
||||||
<span class="ui basic label">{{ctx.Locale.Tr "repo.desc.template"}}</span>
|
{{end}}
|
||||||
{{end}}
|
{{if .IsTemplate}}
|
||||||
</div>
|
<span class="ui basic label">{{ctx.Locale.Tr "repo.desc.template"}}</span>
|
||||||
|
<div class="repo-icon" data-tooltip-content="{{ctx.Locale.Tr "repo.desc.template"}}">{{svg "octicon-repo-template" 18}}</div>
|
||||||
|
{{end}}
|
||||||
</div>
|
</div>
|
||||||
{{if $.PullMirror}}
|
|
||||||
<div class="fork-flag">{{ctx.Locale.Tr "repo.mirror_from"}} <a target="_blank" rel="noopener noreferrer" href="{{$.PullMirror.RemoteAddress}}">{{$.PullMirror.RemoteAddress}}</a></div>
|
|
||||||
{{end}}
|
|
||||||
{{if .IsFork}}<div class="fork-flag">{{ctx.Locale.Tr "repo.forked_from"}} <a href="{{.BaseRepo.Link}}">{{.BaseRepo.FullName}}</a></div>{{end}}
|
|
||||||
{{if .IsGenerated}}<div class="fork-flag">{{ctx.Locale.Tr "repo.generated_from"}} <a href="{{(.TemplateRepo ctx).Link}}">{{(.TemplateRepo ctx).FullName}}</a></div>{{end}}
|
|
||||||
</div>
|
</div>
|
||||||
{{if not (or .IsBeingCreated .IsBroken)}}
|
{{if not (or .IsBeingCreated .IsBroken)}}
|
||||||
<div class="repo-buttons">
|
<div class="repo-buttons">
|
||||||
|
|
@ -62,7 +59,11 @@
|
||||||
{{$.CsrfTokenHtml}}
|
{{$.CsrfTokenHtml}}
|
||||||
<div class="ui labeled button" {{if not $.IsSigned}}data-tooltip-content="{{ctx.Locale.Tr "repo.watch_guest_user"}}"{{end}}>
|
<div class="ui labeled button" {{if not $.IsSigned}}data-tooltip-content="{{ctx.Locale.Tr "repo.watch_guest_user"}}"{{end}}>
|
||||||
<button type="submit" class="ui compact small basic button"{{if not $.IsSigned}} disabled{{end}}>
|
<button type="submit" class="ui compact small basic button"{{if not $.IsSigned}} disabled{{end}}>
|
||||||
{{if $.IsWatchingRepo}}{{svg "octicon-eye-closed" 16}}{{ctx.Locale.Tr "repo.unwatch"}}{{else}}{{svg "octicon-eye"}}{{ctx.Locale.Tr "repo.watch"}}{{end}}
|
{{if $.IsWatchingRepo}}
|
||||||
|
{{svg "octicon-eye-closed" 16}}<span class="text">{{ctx.Locale.Tr "repo.unwatch"}}</span>
|
||||||
|
{{else}}
|
||||||
|
{{svg "octicon-eye"}}<span class="text">{{ctx.Locale.Tr "repo.watch"}}</span>
|
||||||
|
{{end}}
|
||||||
</button>
|
</button>
|
||||||
<a class="ui basic label" href="{{.Link}}/watchers">
|
<a class="ui basic label" href="{{.Link}}/watchers">
|
||||||
{{CountFmt .NumWatches}}
|
{{CountFmt .NumWatches}}
|
||||||
|
|
@ -74,7 +75,11 @@
|
||||||
{{$.CsrfTokenHtml}}
|
{{$.CsrfTokenHtml}}
|
||||||
<div class="ui labeled button" {{if not $.IsSigned}}data-tooltip-content="{{ctx.Locale.Tr "repo.star_guest_user"}}"{{end}}>
|
<div class="ui labeled button" {{if not $.IsSigned}}data-tooltip-content="{{ctx.Locale.Tr "repo.star_guest_user"}}"{{end}}>
|
||||||
<button type="submit" class="ui compact small basic button"{{if not $.IsSigned}} disabled{{end}}>
|
<button type="submit" class="ui compact small basic button"{{if not $.IsSigned}} disabled{{end}}>
|
||||||
{{if $.IsStaringRepo}}{{svg "octicon-star-fill"}}{{ctx.Locale.Tr "repo.unstar"}}{{else}}{{svg "octicon-star"}}{{ctx.Locale.Tr "repo.star"}}{{end}}
|
{{if $.IsStaringRepo}}
|
||||||
|
{{svg "octicon-star-fill"}}<span class="text">{{ctx.Locale.Tr "repo.unstar"}}</span>
|
||||||
|
{{else}}
|
||||||
|
{{svg "octicon-star"}}<span class="text">{{ctx.Locale.Tr "repo.star"}}</span>
|
||||||
|
{{end}}
|
||||||
</button>
|
</button>
|
||||||
<a class="ui basic label" href="{{.Link}}/stars">
|
<a class="ui basic label" href="{{.Link}}/stars">
|
||||||
{{CountFmt .NumStars}}
|
{{CountFmt .NumStars}}
|
||||||
|
|
@ -107,7 +112,7 @@
|
||||||
data-modal="#fork-repo-modal"
|
data-modal="#fork-repo-modal"
|
||||||
{{end}}
|
{{end}}
|
||||||
>
|
>
|
||||||
{{svg "octicon-repo-forked"}}{{ctx.Locale.Tr "repo.fork"}}
|
{{svg "octicon-repo-forked"}}<span class="text">{{ctx.Locale.Tr "repo.fork"}}</span>
|
||||||
</a>
|
</a>
|
||||||
<div class="ui small modal" id="fork-repo-modal">
|
<div class="ui small modal" id="fork-repo-modal">
|
||||||
<div class="header">
|
<div class="header">
|
||||||
|
|
@ -117,17 +122,13 @@
|
||||||
<div class="ui list">
|
<div class="ui list">
|
||||||
{{range $.UserAndOrgForks}}
|
{{range $.UserAndOrgForks}}
|
||||||
<div class="ui item gt-py-3">
|
<div class="ui item gt-py-3">
|
||||||
<a href="{{.Link}}">
|
<a href="{{.Link}}">{{svg "octicon-repo-forked" 16 "gt-mr-3"}}{{.FullName}}</a>
|
||||||
{{svg "octicon-repo-forked" 16 "gt-mr-3"}}{{.FullName}}
|
|
||||||
</a>
|
|
||||||
</div>
|
</div>
|
||||||
{{end}}
|
{{end}}
|
||||||
</div>
|
</div>
|
||||||
{{if $.CanSignedUserFork}}
|
{{if $.CanSignedUserFork}}
|
||||||
<div class="divider"></div>
|
<div class="divider"></div>
|
||||||
<a href="{{AppSubUrl}}/repo/fork/{{.ID}}">
|
<a href="{{AppSubUrl}}/repo/fork/{{.ID}}">{{ctx.Locale.Tr "repo.fork_to_different_account"}}</a>
|
||||||
{{ctx.Locale.Tr "repo.fork_to_different_account"}}
|
|
||||||
</a>
|
|
||||||
{{end}}
|
{{end}}
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
|
@ -138,12 +139,15 @@
|
||||||
{{end}}
|
{{end}}
|
||||||
</div>
|
</div>
|
||||||
{{end}}
|
{{end}}
|
||||||
</div><!-- end grid -->
|
</div>
|
||||||
</div><!-- end container -->
|
{{if $.PullMirror}}<div class="fork-flag">{{ctx.Locale.Tr "repo.mirror_from"}} <a target="_blank" rel="noopener noreferrer" href="{{$.PullMirror.RemoteAddress}}">{{$.PullMirror.RemoteAddress}}</a></div>{{end}}
|
||||||
|
{{if .IsFork}}<div class="fork-flag">{{ctx.Locale.Tr "repo.forked_from"}} <a href="{{.BaseRepo.Link}}">{{.BaseRepo.FullName}}</a></div>{{end}}
|
||||||
|
{{if .IsGenerated}}<div class="fork-flag">{{ctx.Locale.Tr "repo.generated_from"}} <a href="{{(.TemplateRepo ctx).Link}}">{{(.TemplateRepo ctx).FullName}}</a></div>{{end}}
|
||||||
|
</div>
|
||||||
{{end}}
|
{{end}}
|
||||||
<div class="ui tabs container">
|
<div class="ui container secondary pointing tabular top attached borderless menu new-menu navbar">
|
||||||
{{if not (or .Repository.IsBeingCreated .Repository.IsBroken)}}
|
{{if not (or .Repository.IsBeingCreated .Repository.IsBroken)}}
|
||||||
<div class="ui tabular menu navbar gt-overflow-x-auto gt-overflow-y-hidden">
|
<div class="new-menu-inner">
|
||||||
{{if .Permission.CanRead $.UnitTypeCode}}
|
{{if .Permission.CanRead $.UnitTypeCode}}
|
||||||
<a class="{{if .PageIsViewCode}}active {{end}}item" href="{{.RepoLink}}{{if and (ne .BranchName .Repository.DefaultBranch) (not $.PageIsWiki)}}/src/{{.BranchNameSubURL}}{{end}}">
|
<a class="{{if .PageIsViewCode}}active {{end}}item" href="{{.RepoLink}}{{if and (ne .BranchName .Repository.DefaultBranch) (not $.PageIsWiki)}}/src/{{.BranchNameSubURL}}{{end}}">
|
||||||
{{svg "octicon-code"}} {{ctx.Locale.Tr "repo.code"}}
|
{{svg "octicon-code"}} {{ctx.Locale.Tr "repo.code"}}
|
||||||
|
|
@ -228,14 +232,14 @@
|
||||||
{{template "custom/extra_tabs" .}}
|
{{template "custom/extra_tabs" .}}
|
||||||
|
|
||||||
{{if .Permission.IsAdmin}}
|
{{if .Permission.IsAdmin}}
|
||||||
<a class="{{if .PageIsRepoSettings}}active {{end}}right item" href="{{.RepoLink}}/settings">
|
<a class="{{if .PageIsRepoSettings}}active {{end}} item" href="{{.RepoLink}}/settings">
|
||||||
{{svg "octicon-tools"}} {{ctx.Locale.Tr "repo.settings"}}
|
{{svg "octicon-tools"}} {{ctx.Locale.Tr "repo.settings"}}
|
||||||
</a>
|
</a>
|
||||||
{{end}}
|
{{end}}
|
||||||
</div>
|
</div>
|
||||||
{{else if .Permission.IsAdmin}}
|
{{else if .Permission.IsAdmin}}
|
||||||
<div class="ui tabular menu navbar gt-overflow-x-auto gt-overflow-y-hidden">
|
<div class="new-menu-inner">
|
||||||
<a class="{{if .PageIsRepoSettings}}active {{end}}right item" href="{{.RepoLink}}/settings">
|
<a class="{{if .PageIsRepoSettings}}active {{end}} item" href="{{.RepoLink}}/settings">
|
||||||
{{svg "octicon-tools"}} {{ctx.Locale.Tr "repo.settings"}}
|
{{svg "octicon-tools"}} {{ctx.Locale.Tr "repo.settings"}}
|
||||||
</a>
|
</a>
|
||||||
</div>
|
</div>
|
||||||
|
|
|
||||||
|
|
@ -1358,23 +1358,6 @@ img.ui.avatar,
|
||||||
padding-right: 4.5px;
|
padding-right: 4.5px;
|
||||||
}
|
}
|
||||||
|
|
||||||
.repo-title {
|
|
||||||
font-size: 1.5rem;
|
|
||||||
display: flex;
|
|
||||||
align-items: center;
|
|
||||||
flex: 1;
|
|
||||||
word-break: break-all;
|
|
||||||
color: var(--color-text-light);
|
|
||||||
}
|
|
||||||
|
|
||||||
.repo-title .labels {
|
|
||||||
margin-left: 0.5rem;
|
|
||||||
}
|
|
||||||
|
|
||||||
.repo-title .labels > * + * {
|
|
||||||
margin-left: 0.5rem;
|
|
||||||
}
|
|
||||||
|
|
||||||
.activity-bar-graph {
|
.activity-bar-graph {
|
||||||
background-color: var(--color-primary);
|
background-color: var(--color-primary);
|
||||||
color: var(--color-primary-contrast);
|
color: var(--color-primary-contrast);
|
||||||
|
|
|
||||||
|
|
@ -47,6 +47,7 @@
|
||||||
@import "./repo/list-header.css";
|
@import "./repo/list-header.css";
|
||||||
@import "./repo/linebutton.css";
|
@import "./repo/linebutton.css";
|
||||||
@import "./repo/wiki.css";
|
@import "./repo/wiki.css";
|
||||||
|
@import "./repo/header.css";
|
||||||
|
|
||||||
@import "./editor/fileeditor.css";
|
@import "./editor/fileeditor.css";
|
||||||
@import "./editor/combomarkdowneditor.css";
|
@import "./editor/combomarkdowneditor.css";
|
||||||
|
|
|
||||||
|
|
@ -4,23 +4,6 @@
|
||||||
user-select: none;
|
user-select: none;
|
||||||
}
|
}
|
||||||
|
|
||||||
.repository .repo-header .ui.compact.menu {
|
|
||||||
margin-left: 1rem;
|
|
||||||
}
|
|
||||||
|
|
||||||
.repository .repo-header .ui.header {
|
|
||||||
margin-top: 0;
|
|
||||||
}
|
|
||||||
|
|
||||||
.repository .repo-header .fork-flag {
|
|
||||||
font-size: 12px;
|
|
||||||
margin-top: 2px;
|
|
||||||
}
|
|
||||||
|
|
||||||
.repository .tabs .navbar {
|
|
||||||
justify-content: initial;
|
|
||||||
}
|
|
||||||
|
|
||||||
.repository .navbar {
|
.repository .navbar {
|
||||||
display: flex;
|
display: flex;
|
||||||
justify-content: space-between;
|
justify-content: space-between;
|
||||||
|
|
@ -106,14 +89,6 @@
|
||||||
white-space: nowrap;
|
white-space: nowrap;
|
||||||
}
|
}
|
||||||
|
|
||||||
.repository .header-wrapper {
|
|
||||||
background-color: var(--color-header-wrapper);
|
|
||||||
}
|
|
||||||
|
|
||||||
.repository .header-wrapper .ui.tabular .svg {
|
|
||||||
margin-right: 5px;
|
|
||||||
}
|
|
||||||
|
|
||||||
.repository .filter.menu.labels .label-filter .menu .info {
|
.repository .filter.menu.labels .label-filter .menu .info {
|
||||||
display: inline-block;
|
display: inline-block;
|
||||||
padding: 0.5rem 0;
|
padding: 0.5rem 0;
|
||||||
|
|
@ -2593,74 +2568,6 @@ tbody.commit-list {
|
||||||
overflow: hidden;
|
overflow: hidden;
|
||||||
}
|
}
|
||||||
|
|
||||||
.repo-header {
|
|
||||||
display: flex;
|
|
||||||
align-items: center;
|
|
||||||
justify-content: space-between;
|
|
||||||
flex-wrap: wrap;
|
|
||||||
word-break: break-word;
|
|
||||||
gap: 0.5rem;
|
|
||||||
}
|
|
||||||
|
|
||||||
@media (max-width: 767.98px) {
|
|
||||||
.repo-header + .container {
|
|
||||||
margin-top: 7px;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
.repo-buttons {
|
|
||||||
align-items: center;
|
|
||||||
display: flex;
|
|
||||||
flex-direction: row;
|
|
||||||
flex-wrap: wrap;
|
|
||||||
word-break: keep-all;
|
|
||||||
gap: 0.25em;
|
|
||||||
}
|
|
||||||
|
|
||||||
@media (max-width: 767.98px) {
|
|
||||||
.repo-buttons {
|
|
||||||
margin-top: 1em;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
.repo-buttons .ui.labeled.button > .label:hover {
|
|
||||||
color: var(--color-primary-light-2);
|
|
||||||
background: var(--color-light);
|
|
||||||
}
|
|
||||||
|
|
||||||
.repo-buttons button[disabled] ~ .label {
|
|
||||||
opacity: var(--opacity-disabled);
|
|
||||||
color: var(--color-text-dark);
|
|
||||||
background: var(--color-light-mimic-enabled) !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
.repo-buttons button[disabled] ~ .label:hover {
|
|
||||||
color: var(--color-primary-dark-1);
|
|
||||||
}
|
|
||||||
|
|
||||||
.repo-buttons .ui.labeled.button.disabled {
|
|
||||||
pointer-events: inherit !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
.repo-buttons .ui.labeled.button.disabled > .label {
|
|
||||||
color: var(--color-text-dark);
|
|
||||||
background: var(--color-light-mimic-enabled) !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
.repo-buttons .ui.labeled.button.disabled > .label:hover {
|
|
||||||
color: var(--color-primary-dark-1);
|
|
||||||
}
|
|
||||||
|
|
||||||
.repo-buttons .ui.labeled.button.disabled > .button {
|
|
||||||
pointer-events: none !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
@media (max-width: 767.98px) {
|
|
||||||
.repo-buttons .ui.labeled.button .svg {
|
|
||||||
display: none;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
.tag-code {
|
.tag-code {
|
||||||
height: 28px;
|
height: 28px;
|
||||||
}
|
}
|
||||||
|
|
|
||||||
101
web_src/css/repo/header.css
Normal file
101
web_src/css/repo/header.css
Normal file
|
|
@ -0,0 +1,101 @@
|
||||||
|
.fork-flag {
|
||||||
|
margin-top: 0.5rem;
|
||||||
|
font-size: 12px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repo-header {
|
||||||
|
display: flex;
|
||||||
|
flex-flow: row wrap;
|
||||||
|
justify-content: space-between;
|
||||||
|
gap: 0.5rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repo-header .flex-item {
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repo-header .btn.interact-bg:hover {
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repo-header .flex-item-main {
|
||||||
|
flex-basis: unset;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repo-header .flex-item-trailing {
|
||||||
|
flex-wrap: nowrap;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repo-header .flex-item-trailing .repo-icon {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repo-buttons {
|
||||||
|
align-items: center;
|
||||||
|
display: flex;
|
||||||
|
flex-flow: row wrap;
|
||||||
|
word-break: keep-all;
|
||||||
|
gap: 0.25em;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repo-buttons .ui.labeled.button > .label:hover {
|
||||||
|
color: var(--color-primary-light-2);
|
||||||
|
background: var(--color-light);
|
||||||
|
}
|
||||||
|
|
||||||
|
.repo-buttons button[disabled] ~ .label {
|
||||||
|
opacity: var(--opacity-disabled);
|
||||||
|
color: var(--color-text-dark);
|
||||||
|
background: var(--color-light-mimic-enabled) !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repo-buttons button[disabled] ~ .label:hover {
|
||||||
|
color: var(--color-primary-dark-1);
|
||||||
|
}
|
||||||
|
|
||||||
|
.repo-buttons .ui.labeled.button.disabled {
|
||||||
|
pointer-events: inherit !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repo-buttons .ui.labeled.button.disabled > .label {
|
||||||
|
color: var(--color-text-dark);
|
||||||
|
background: var(--color-light-mimic-enabled) !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repo-buttons .ui.labeled.button.disabled > .label:hover {
|
||||||
|
color: var(--color-primary-dark-1);
|
||||||
|
}
|
||||||
|
|
||||||
|
.repo-buttons .ui.labeled.button.disabled > .button {
|
||||||
|
pointer-events: none !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repository .header-wrapper {
|
||||||
|
background-color: var(--color-header-wrapper);
|
||||||
|
}
|
||||||
|
|
||||||
|
.repository .header-wrapper .new-menu {
|
||||||
|
padding-top: 0 !important;
|
||||||
|
margin-top: 0 !important;
|
||||||
|
margin-bottom: 0 !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repository .header-wrapper .new-menu .item {
|
||||||
|
margin-left: 0 !important;
|
||||||
|
margin-right: 0 !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
@media (max-width: 767.98px) {
|
||||||
|
.repo-header .flex-item {
|
||||||
|
flex-grow: 1;
|
||||||
|
}
|
||||||
|
.repo-buttons .ui.labeled.button .text {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
.repo-header .flex-item-trailing .label {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
.repo-header .flex-item-trailing .repo-icon {
|
||||||
|
display: initial;
|
||||||
|
}
|
||||||
|
}
|
||||||
Loading…
Reference in New Issue
Block a user