Change webhook-type in create-view (#29114)
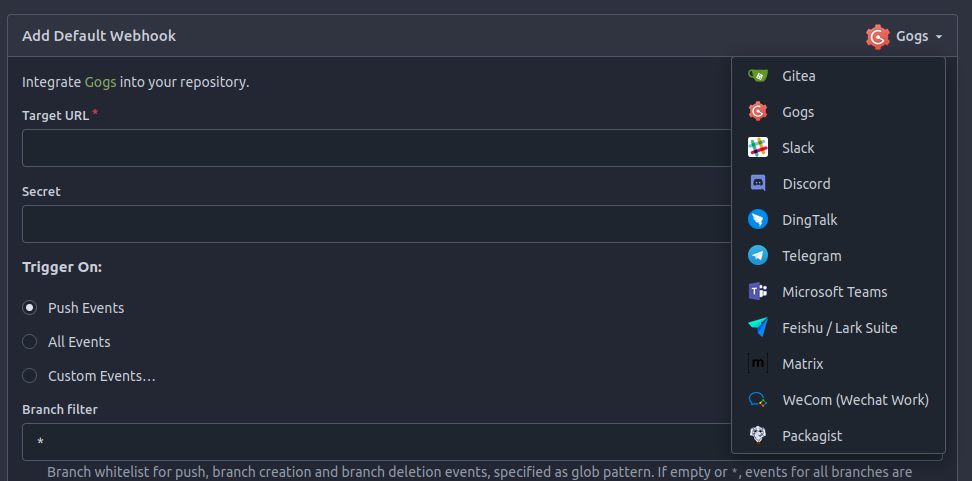
It's now possible to change webhook-type in create-view. before:  after:  --------- Co-authored-by: silverwind <me@silverwind.io> Co-authored-by: Giteabot <teabot@gitea.io>
This commit is contained in:
parent
542480a9b0
commit
374e886f51
|
|
@ -151,6 +151,7 @@ func WebhooksNew(ctx *context.Context) {
|
|||
}
|
||||
}
|
||||
ctx.Data["BaseLink"] = orCtx.LinkNew
|
||||
ctx.Data["BaseLinkNew"] = orCtx.LinkNew
|
||||
|
||||
ctx.HTML(http.StatusOK, orCtx.NewTemplate)
|
||||
}
|
||||
|
|
|
|||
|
|
@ -3,52 +3,7 @@
|
|||
<div class="ui right">
|
||||
<div class="ui jump dropdown">
|
||||
<div class="ui primary tiny button">{{ctx.Locale.Tr "repo.settings.add_webhook"}}</div>
|
||||
<div class="menu">
|
||||
<a class="item" href="{{.BaseLinkNew}}/gitea/new">
|
||||
{{template "shared/webhook/icon" (dict "HookType" "gitea" "Size" 20)}}
|
||||
{{ctx.Locale.Tr "repo.settings.web_hook_name_gitea"}}
|
||||
</a>
|
||||
<a class="item" href="{{.BaseLinkNew}}/gogs/new">
|
||||
{{template "shared/webhook/icon" (dict "HookType" "gogs" "Size" 20)}}
|
||||
{{ctx.Locale.Tr "repo.settings.web_hook_name_gogs"}}
|
||||
</a>
|
||||
<a class="item" href="{{.BaseLinkNew}}/slack/new">
|
||||
{{template "shared/webhook/icon" (dict "HookType" "slack" "Size" 20)}}
|
||||
{{ctx.Locale.Tr "repo.settings.web_hook_name_slack"}}
|
||||
</a>
|
||||
<a class="item" href="{{.BaseLinkNew}}/discord/new">
|
||||
{{template "shared/webhook/icon" (dict "HookType" "discord" "Size" 20)}}
|
||||
{{ctx.Locale.Tr "repo.settings.web_hook_name_discord"}}
|
||||
</a>
|
||||
<a class="item" href="{{.BaseLinkNew}}/dingtalk/new">
|
||||
{{template "shared/webhook/icon" (dict "HookType" "dingtalk" "Size" 20)}}
|
||||
{{ctx.Locale.Tr "repo.settings.web_hook_name_dingtalk"}}
|
||||
</a>
|
||||
<a class="item" href="{{.BaseLinkNew}}/telegram/new">
|
||||
{{template "shared/webhook/icon" (dict "HookType" "telegram" "Size" 20)}}
|
||||
{{ctx.Locale.Tr "repo.settings.web_hook_name_telegram"}}
|
||||
</a>
|
||||
<a class="item" href="{{.BaseLinkNew}}/msteams/new">
|
||||
{{template "shared/webhook/icon" (dict "HookType" "msteams" "Size" 20)}}
|
||||
{{ctx.Locale.Tr "repo.settings.web_hook_name_msteams"}}
|
||||
</a>
|
||||
<a class="item" href="{{.BaseLinkNew}}/feishu/new">
|
||||
{{template "shared/webhook/icon" (dict "HookType" "feishu" "Size" 20)}}
|
||||
{{ctx.Locale.Tr "repo.settings.web_hook_name_feishu_or_larksuite"}}
|
||||
</a>
|
||||
<a class="item" href="{{.BaseLinkNew}}/matrix/new">
|
||||
{{template "shared/webhook/icon" (dict "HookType" "matrix" "Size" 20)}}
|
||||
{{ctx.Locale.Tr "repo.settings.web_hook_name_matrix"}}
|
||||
</a>
|
||||
<a class="item" href="{{.BaseLinkNew}}/wechatwork/new">
|
||||
{{template "shared/webhook/icon" (dict "HookType" "wechatwork" "Size" 20)}}
|
||||
{{ctx.Locale.Tr "repo.settings.web_hook_name_wechatwork"}}
|
||||
</a>
|
||||
<a class="item" href="{{.BaseLinkNew}}/packagist/new">
|
||||
{{template "shared/webhook/icon" (dict "HookType" "packagist" "Size" 20)}}
|
||||
{{ctx.Locale.Tr "repo.settings.web_hook_name_packagist"}}
|
||||
</a>
|
||||
</div>
|
||||
{{template "repo/settings/webhook/link_menu" .}}
|
||||
</div>
|
||||
</div>
|
||||
</h4>
|
||||
|
|
|
|||
50
templates/repo/settings/webhook/link_menu.tmpl
Normal file
50
templates/repo/settings/webhook/link_menu.tmpl
Normal file
|
|
@ -0,0 +1,50 @@
|
|||
{{$size := 20}}
|
||||
{{if .Size}}
|
||||
{{$size = .Size}}
|
||||
{{end}}
|
||||
<div class="menu">
|
||||
<a class="item" href="{{.BaseLinkNew}}/gitea/new">
|
||||
{{template "shared/webhook/icon" (dict "HookType" "gitea" "Size" $size)}}
|
||||
{{ctx.Locale.Tr "repo.settings.web_hook_name_gitea"}}
|
||||
</a>
|
||||
<a class="item" href="{{.BaseLinkNew}}/gogs/new">
|
||||
{{template "shared/webhook/icon" (dict "HookType" "gogs" "Size" $size)}}
|
||||
{{ctx.Locale.Tr "repo.settings.web_hook_name_gogs"}}
|
||||
</a>
|
||||
<a class="item" href="{{.BaseLinkNew}}/slack/new">
|
||||
{{template "shared/webhook/icon" (dict "HookType" "slack" "Size" $size)}}
|
||||
{{ctx.Locale.Tr "repo.settings.web_hook_name_slack"}}
|
||||
</a>
|
||||
<a class="item" href="{{.BaseLinkNew}}/discord/new">
|
||||
{{template "shared/webhook/icon" (dict "HookType" "discord" "Size" $size)}}
|
||||
{{ctx.Locale.Tr "repo.settings.web_hook_name_discord"}}
|
||||
</a>
|
||||
<a class="item" href="{{.BaseLinkNew}}/dingtalk/new">
|
||||
{{template "shared/webhook/icon" (dict "HookType" "dingtalk" "Size" $size)}}
|
||||
{{ctx.Locale.Tr "repo.settings.web_hook_name_dingtalk"}}
|
||||
</a>
|
||||
<a class="item" href="{{.BaseLinkNew}}/telegram/new">
|
||||
{{template "shared/webhook/icon" (dict "HookType" "telegram" "Size" $size)}}
|
||||
{{ctx.Locale.Tr "repo.settings.web_hook_name_telegram"}}
|
||||
</a>
|
||||
<a class="item" href="{{.BaseLinkNew}}/msteams/new">
|
||||
{{template "shared/webhook/icon" (dict "HookType" "msteams" "Size" $size)}}
|
||||
{{ctx.Locale.Tr "repo.settings.web_hook_name_msteams"}}
|
||||
</a>
|
||||
<a class="item" href="{{.BaseLinkNew}}/feishu/new">
|
||||
{{template "shared/webhook/icon" (dict "HookType" "feishu" "Size" $size)}}
|
||||
{{ctx.Locale.Tr "repo.settings.web_hook_name_feishu_or_larksuite"}}
|
||||
</a>
|
||||
<a class="item" href="{{.BaseLinkNew}}/matrix/new">
|
||||
{{template "shared/webhook/icon" (dict "HookType" "matrix" "Size" $size)}}
|
||||
{{ctx.Locale.Tr "repo.settings.web_hook_name_matrix"}}
|
||||
</a>
|
||||
<a class="item" href="{{.BaseLinkNew}}/wechatwork/new">
|
||||
{{template "shared/webhook/icon" (dict "HookType" "wechatwork" "Size" $size)}}
|
||||
{{ctx.Locale.Tr "repo.settings.web_hook_name_wechatwork"}}
|
||||
</a>
|
||||
<a class="item" href="{{.BaseLinkNew}}/packagist/new">
|
||||
{{template "shared/webhook/icon" (dict "HookType" "packagist" "Size" $size)}}
|
||||
{{ctx.Locale.Tr "repo.settings.web_hook_name_packagist"}}
|
||||
</a>
|
||||
</div>
|
||||
|
|
@ -3,7 +3,7 @@
|
|||
{{$size = .Size}}
|
||||
{{end}}
|
||||
{{if eq .HookType "gitea"}}
|
||||
<img width="{{$size}}" height="{{$size}}" src="{{AssetUrlPrefix}}/img/gitea.svg">
|
||||
{{svg "gitea-gitea" $size "img"}}
|
||||
{{else if eq .HookType "gogs"}}
|
||||
<img width="{{$size}}" height="{{$size}}" src="{{AssetUrlPrefix}}/img/gogs.ico">
|
||||
{{else if eq .HookType "slack"}}
|
||||
|
|
|
|||
|
|
@ -1,7 +1,12 @@
|
|||
<h4 class="ui top attached header">
|
||||
{{.CustomHeaderTitle}}
|
||||
<div class="ui right">
|
||||
{{template "shared/webhook/icon" .ctxData}}
|
||||
<div class="ui right type dropdown">
|
||||
<div class="text gt-df gt-ac">
|
||||
{{template "shared/webhook/icon" (dict "Size" 20 "HookType" .ctxData.HookType)}}
|
||||
{{ctx.Locale.Tr (print "repo.settings.web_hook_name_" .ctxData.HookType)}}
|
||||
</div>
|
||||
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||
{{template "repo/settings/webhook/link_menu" .ctxData}}
|
||||
</div>
|
||||
</h4>
|
||||
<div class="ui attached segment">
|
||||
|
|
|
|||
|
|
@ -413,6 +413,13 @@ ol.ui.list li,
|
|||
color: var(--color-text-light-2);
|
||||
}
|
||||
|
||||
/* extend fomantic style '.ui.dropdown > .text > img' to include svg.img */
|
||||
.ui.dropdown > .text > .img {
|
||||
margin-left: 0;
|
||||
float: none;
|
||||
margin-right: 0.78571429rem;
|
||||
}
|
||||
|
||||
.ui.dropdown > .text > .description,
|
||||
.ui.dropdown .menu > .item > .description {
|
||||
color: var(--color-text-light-2);
|
||||
|
|
|
|||
Loading…
Reference in New Issue
Block a user